

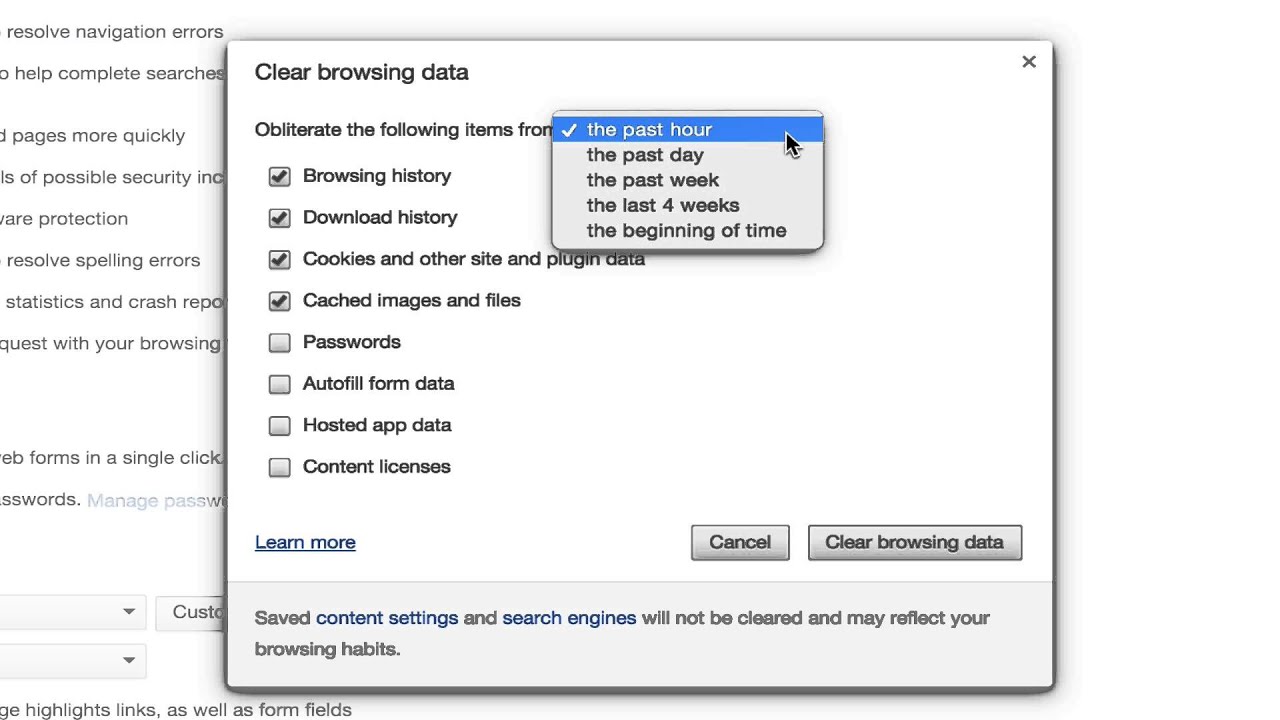
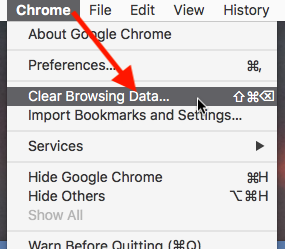
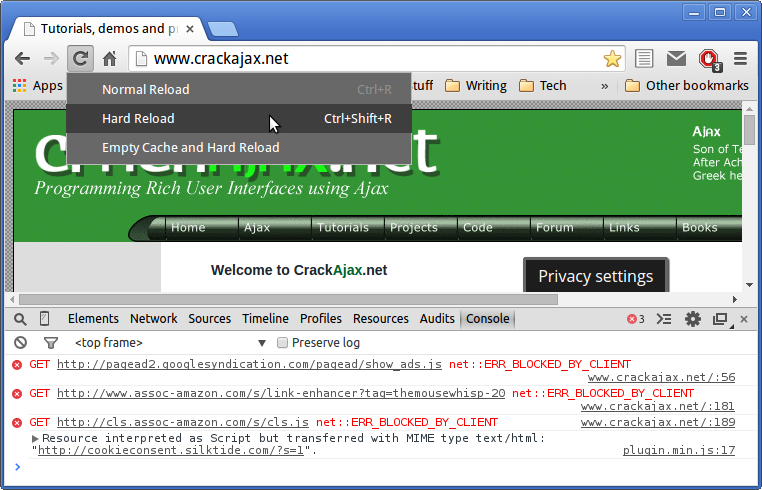
The code below should be put in the "js" folder with the name "clear-browser-cache.js" Using SSL also makes some browsers not use caching unless explicitly told to. If you aren't using SSL, anyone with access to the network can sniff network traffic and easily see what your user is seeing. Regardless, I would like to point out that if you are working with sensitive data you should be using SSL. You might also want to consider turning off auto-complete on form fields, although I'm afraid there's a standard way to do it ( see this question). What you can do is to tell it not to cache your page, by sending the appropriate headers or using these meta tags: This could be very easily abused - the minute a browser supports such a "feature" will be the minute I uninstall it from my computer. It would be a huge security issue if that were possible. (thanks, no way a browser will let you clear its cache. Intermediate caches may still have the data cached though and may not respect the header. Once you receive the message “All clear!”, close Edge, then reopen Edge.2023 update: See the Clear-Site-Data HTTP header, through which the server can instruct a client web browser to clear the website cache for its domain/subdomain, regardless of earlier Cache-Control headers.Make sure the following items are selected, then click Clear:.On the next menu, scroll down and find Clear browsing data, and click Choose what to clear:.Click the Menu button (three horizontal dots – upper right) OR use the keyboard shortcut Ctrl + Shift + Delete and go to step 5.On the next menu, make sure the following items are selected, then click Clear Now.Scroll down, and find the History section. On the next page, click Privacy & Security (left).Click the Menu button (three horizontal lines – upper right) OR use the keyboard shortcut Ctrl + Shift + Delete and go to step 5.Make sure that there’s a tick mark next to ‘Cookies, site data’ and ‘Cached images and files’.On your iPhone or iPad, open the Chrome app.On the next menu, make sure the following items are selected, then click Clear data:.On the next menu, select More tools, then Clear browsing data…:.Click the Menu button (three vertical dots – upper right) OR use the keyboard shortcuts below, and go to step 4:.Press F12 to close the developer panel.Right-click the Reload button (upper-left), and select Empty Cache and Hard Reload:.Laptop users may have to use the Fn key or similar to utilize the function keys on their keyboard.This will open a developer panel on the right side of the browser you can ignore this!.NOTE: This will not work for Chromebooks, please see the “Use the Chrome Menu” section for directions. Listed below are the steps to perform this for your favorite desktop browser. Think of it as a little spring-cleaning for your favorite browser on your desktop or mobile device.īut how do you clear your cache? Good question. The next time you access a webpage after clearing your cache, the web browser will load and display the most recently developed version of the site, since it won’t have any previous versions stored.

Instead, it simply makes the web browser think that you have not visited a webpage before. In addition, sometimes errors can occur because you are viewing an “out of date” version of a file.Ĭlearing out a web browser’s cache does not damage any information you may have stored, such as bookmarks or your homepage. Sometimes changes to a website aren’t automatically visible though, since the web browser is accessing a previously cached version of the site, and not the most up-to-date version. This is a standard feature in all web browsers.

When using your favorite web browser, files and webpages that you access are often stored (cached) in order to make them load more quickly when accessed again in the future.


 0 kommentar(er)
0 kommentar(er)
